
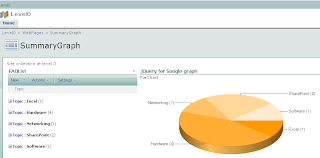
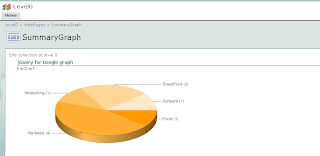
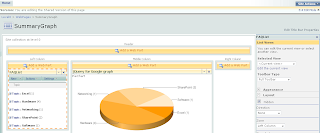
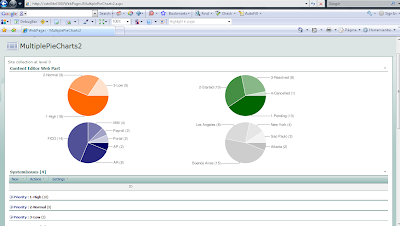
I finally got a script to get multiple Pie Charts on the same page!!!
In the screenshot, I show an hypothetical systems issues list, grouped by priority, status, system and site. You can represent different views of the same list or you can include multiple lists!!!
NOTE 1: avoid group by columns with "(" and ")" symbols as part of its name. Otherwise you should modify the code accordingly, because those are used to isolate the number of items within each group.
NOTE2: do not use this technique to represent sensitive data, as it travels through the Internet to the Google Charts service.
Here the process to implement:
1) Plan your page, that is, pre-define how many charts you will need (for some reason, if you add List View web parts AFTER you have inserted the script, new charts might not be rendered).
2) Create the Grouped views that you will need through the default List View, so you when you add the list views to the page, you can simply select the desired view from the drop down list.
3) Create a new web part page, add the List View web parts you previously defined, and arrange them (up to down, left to right) in the order you want the charts to appear.
4) Copy the script to your preferred editor and:
a) Configure the colors for your charts in the following code line:
chColor=new Array("FF6600","006600","000066","C0C0C0");
If you plan to use more than 4 charts, add more color codes with the same pattern.
b) If you want, change the size (in pixels) and type of chart ("p" or "p3") in the following portion of the URL for the charts:
...chart.apis.google.com/chart?cht=p&chco="+col+"&chs=500x150&chd=t:"+txt+"&chl="+txt1
For more information on how to customize the chart, see http://code.google.com/apis/chart/
c) Edit the path at the beginning of the script so it points to your jQuery library store.
5) Insert a CEWP (Content Editor Web Part) on the page, open the toolpane, then Source Editor and paste the script you have just configured. Thats it!
6) You can hide part or all the List Views so the page does not look "congested". To do so, open the tool pane of the List View web parts, go to "Layout" section and check "Hidden".
I hope you enjoy this!
<div id="jLoadMe" class="content"><strong></strong></div>
<script src="/jquery/jquery.js" type="text/javascript">
// To load jQuery (redefine the path if necessary)
</script>
<script type="text/javascript">
/*
* WORKING VERSION 1.0
* Multiple Pie Charts in SharePoint
* By Claudio Cabaleyro (2009)
*/
$("document").ready(function () {
chColor=new Array("FF6600","006600","000066","C0C0C0"); // add more colors if you include more than 4 ListView web parts
var ListViewArray = $('table.ms-listviewtable');
$(ListViewArray).each (function(j) {
var Grp = $(this).find ('td.ms-gb:contains(":")');
var coord= new Array();
var labels= new Array();
$.each(Grp, function(i,e) {
var MyIf= $(e).text();
var txt= MyIf.substring(MyIf.indexOf('(')+1,MyIf.length-1); // Extract the 'Y' coordinates
coord[i]=txt;
var txt1= MyIf.substring(MyIf.indexOf(':')+2,MyIf.indexOf("(")-1); // Extract the labels
labels[i]=txt1+"("+txt+")"; //add also coordinates for better read
});
var txt= coord.join(",");
var txt1= labels.join("|");
col= chColor[j];
// Adjust Chart Properties below - See Google Charts API for reference
var vinc= "<IMG src='http://chart.apis.google.com/chart?cht=p&chco="+col+"&chs=500x150&chd=t:"+txt+"&chl="+txt1+"'/>";
if (j%2 == 0)
;
else
vinc=vinc +"<br>";
$("#jLoadMe").append(vinc)
});
})();
</script>